As we already wrote about tools for product managers in this article we’ll cover the best wireframing tools to visualize your product ideas better. These tools will help you to sketch, create, validate, and communicate design concepts more easily with the rest of your team and bring your product idea to life.
Wireframing is essential in the product development lifecycle, serving as the blueprint for both the design and functionality of digital products. A wireframe is a low-detail sketch that outlines the basic structure of a webpage, app, or system before detailed design and coding begin. This preliminary step identifies usability issues early, allowing for iterative improvements before committing significant resources to development.
Furthermore, wireframes are invaluable for communication. They provide a visual reference that helps align teams—including designers, developers, and stakeholders—around the product’s functional requirements. This clarity is crucial for preventing miscommunication and scope creep, thus streamlining the product development process.
What is Wireframing?
Definition and Purpose
In product management, wireframing is the process of sketching a simplified visual representation of a digital application. It’s an early step in the product design process where product managers and designers outline the essential elements and functionality of a page or feature, focusing on utility over aesthetics.
Low-Fidelity vs. High-Fidelity Wireframes
Wireframes vary in detail:
- Low-fidelity wireframes are basic sketches that outline the essential layout and design concepts. These are quick to produce and are ideal for initial brainstorming and concept development.
- High-fidelity wireframes offer more detail and start to incorporate user interface elements. Created digitally, they include interactive elements to mimic user navigation, providing a realistic preview of the final product. These are suitable for detailed user testing and stakeholder presentations.
Features of an Effective Wireframing Tool
A good wireframing tool should be:
- User-Friendly: Intuitive and easy to use, enabling rapid creation and revision of wireframes.
- Collaborative: Supports real-time collaboration, allowing multiple users to work together efficiently.
- Versatile: Capable of producing both simple and detailed wireframes, adaptable to the project’s needs.
- Interactive: Includes features for adding interactive elements to high-fidelity wireframes, enhancing user testing feedback.
- Integrative: Seamlessly works with other tools in the product development suite to streamline workflows.
Understanding these core aspects of wireframing empowers product managers to leverage this tool effectively, ensuring a solid foundation for further design and development activities.
Key Criteria for Choosing a Wireframing Tool

- Usability: The tool should feature an intuitive drag-and-drop interface that is easy to navigate, enabling quick creation and adjustment of wireframes.
- Integration: It must integrate smoothly with other software in the product development ecosystem, enhancing workflow efficiency.
- Functionality: Essential features should include collaboration capabilities, interactive elements, and robust version control to support complex projects.
- Cost: Pricing should be transparent, with options for free trials, scalable tiers, and comprehensive enterprise solutions to accommodate different budgetary needs.
Top Wireframing Tools for Product Managers
1. Figma

Figma is a go-to for seamless, real-time collaboration, enabling teams across the globe to participate fully from any location. It spans the entire design process, from the initial sketches to the final touches, proving indispensable for contemporary design teams.
Pricing Models and User Experiences:
Figma’s pricing structure includes a free version for small projects and individual use, while its subscription plans offer expanded features like unlimited version history and additional storage, tailored for professional teams. Users frequently commend Figma for its intuitive design and the collaborative ease it provides, even in complex projects.
2. Fig Jam

Fig Jam Designed for dynamic collaboration, Fig Jam excels in real-time wireframing and brainstorming, facilitating quick, interactive sessions where teams can develop and iterate on ideas swiftly.
Key Features and Typical Use Cases:
With versatile drawing tools and a range of templates, Fig Jam integrates smoothly with Figma’s main platform. It’s particularly useful for initial design discussions, educational environments, and strategic planning sessions, offering a straightforward interface for teams to visualize and refine ideas together.
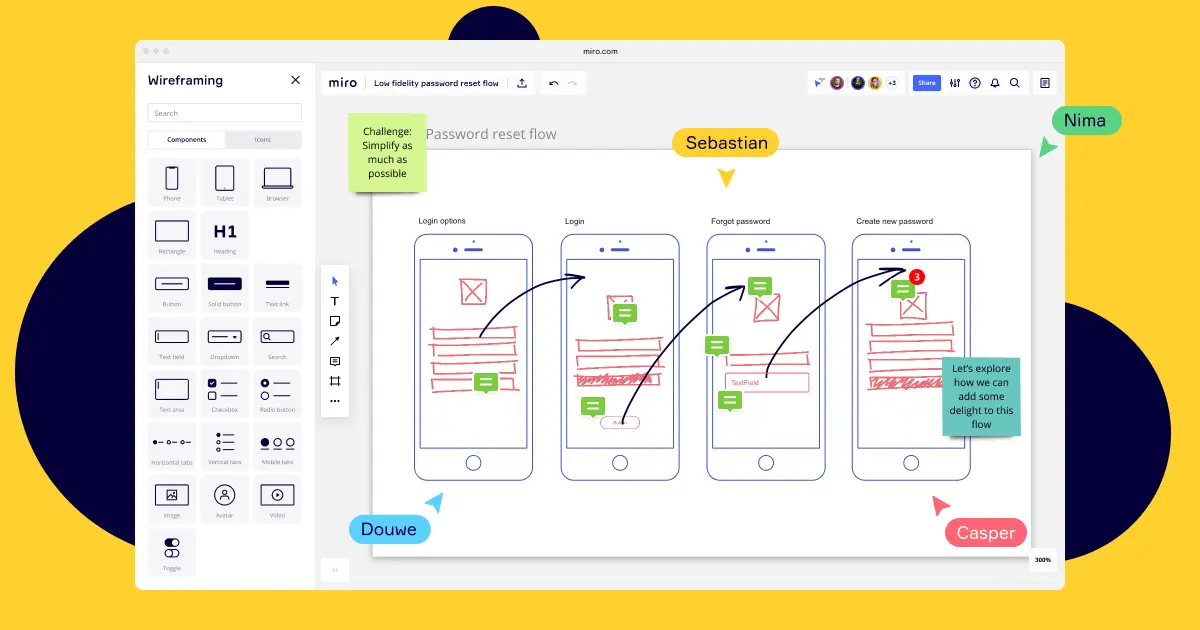
3.Miro

Miro stands out for its powerful collaboration and integration features, perfect for remote teams. It supports real-time teamwork across all project stages, from brainstorming to execution, with tools that enhance interaction and streamline data sharing.
User Interface and Customer Feedback:
Miro’s interface is straightforward, enabling quick mastery and use of its features. Customers often commend its adaptable workspace and robust toolset, suitable for a variety of tasks like agile ceremonies and strategic mapping, making it versatile for different business needs.
4.Uizard

Uizard uses AI to transform hand-drawn sketches into digital wireframes and prototypes, simplifying the design process. This feature is particularly valuable for non-designers or during the rapid prototyping phase of product development.
Best Uses:
Ideal for quickly generating prototypes, Uizard allows users to iterate on designs without extensive design skills. Its intuitive platform is well-suited for startups, educators, and any team needing to develop functional prototypes efficiently, encouraging creativity and experimentation with ease.
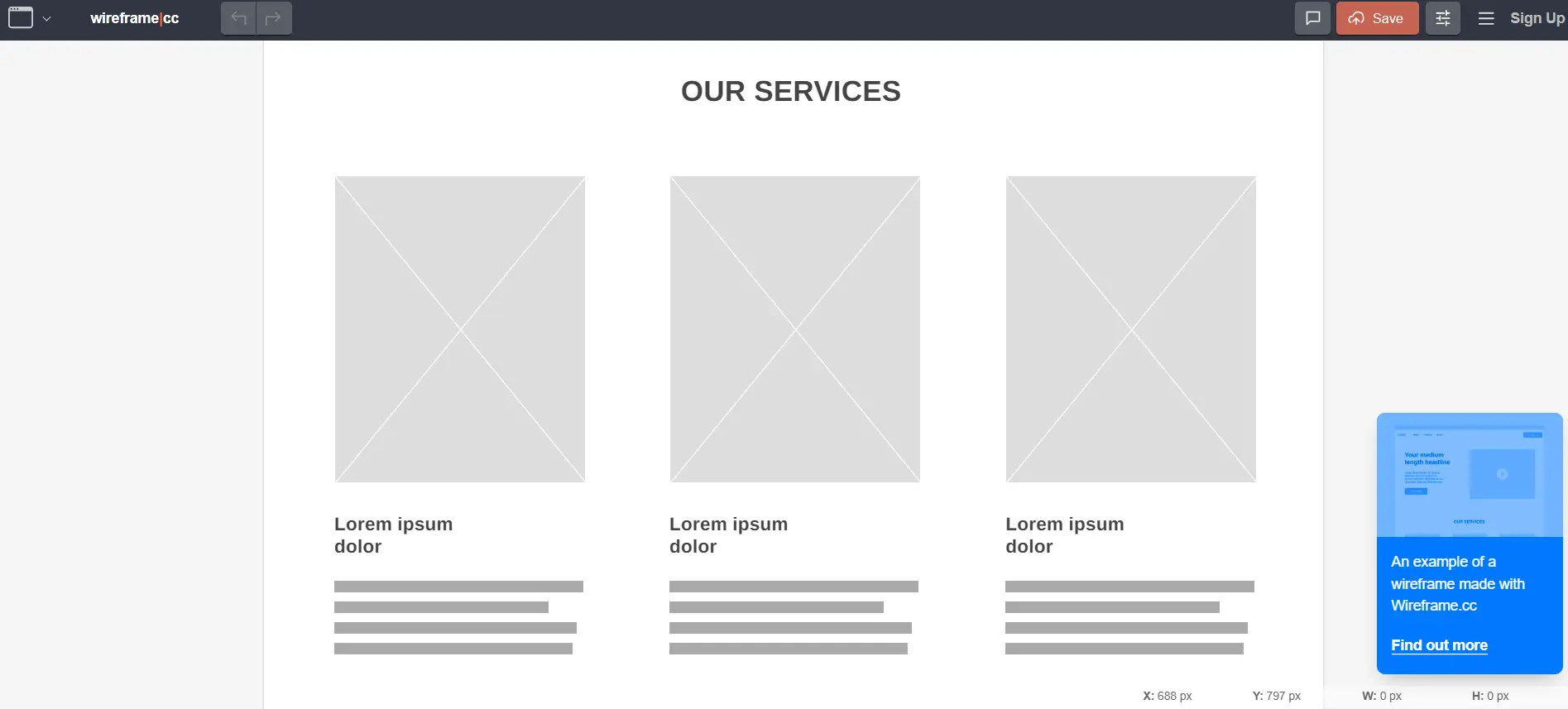
5.Wireframe.cc

Wireframe.cc offers a minimalist, web-based approach to quickly sketching simple wireframes. It focuses on simplicity and ease of use, stripping away the clutter of extensive toolbars and icons. This makes it perfect for anyone needing to rapidly visualize ideas without complicated features.
Key Attributes:
The tool’s clean design promotes quick learning and use, appealing to both beginners and seasoned professionals who prefer a straightforward wireframing process. It’s particularly effective for projects that need a clear and focused visual layout.
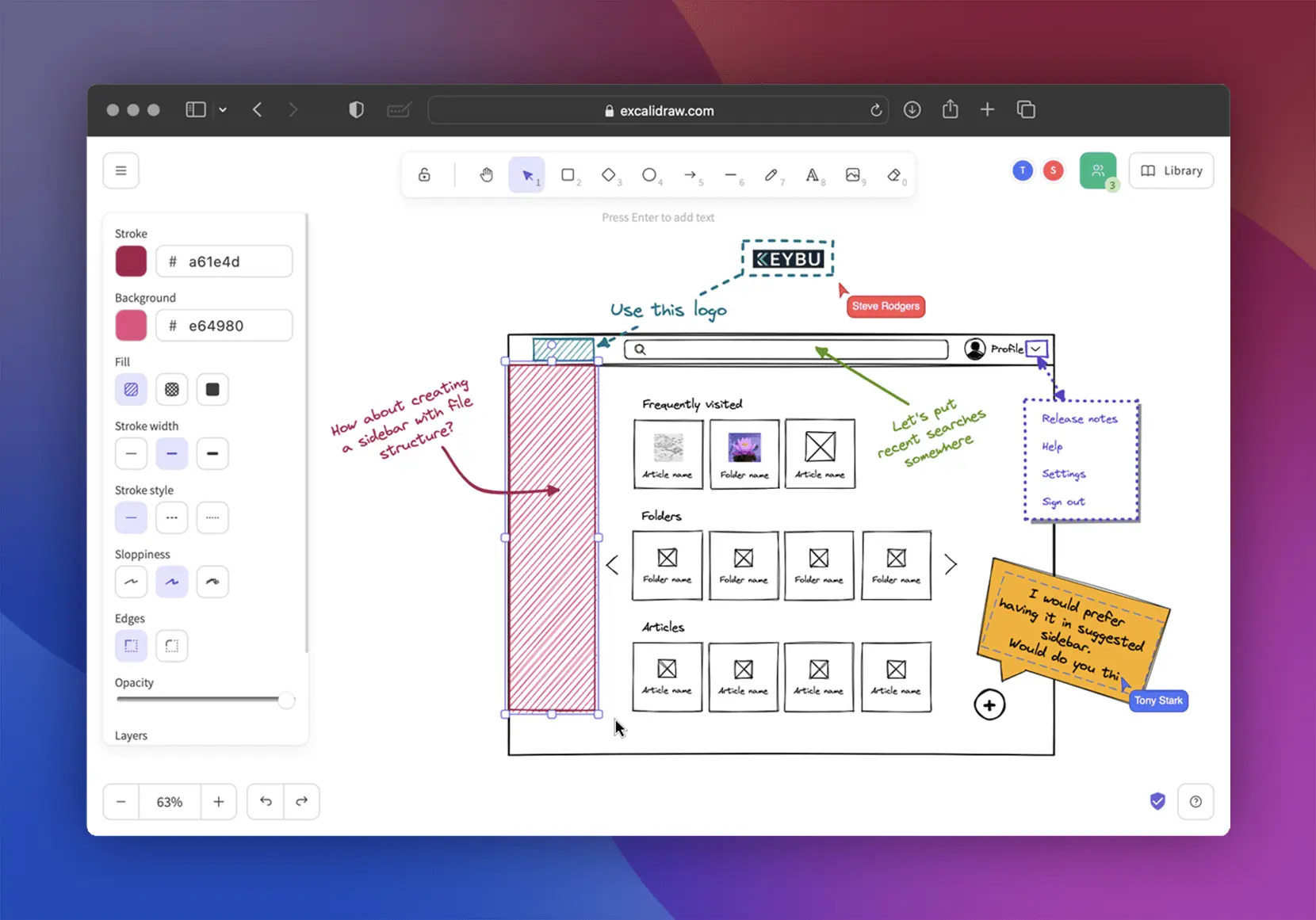
6.Excalidraw

Excalidraw brings a hand-drawn, personal touch to wireframing, making it great for informal brainstorming and conceptual work. It shines in the early stages of design, where capturing the essence of ideas is more important than detailed accuracy.
Best Uses:
Excalidraw excels in creating conceptual sketches and low-fidelity prototypes. It’s ideal for early-stage discussions and creative brainstorming, where its casual and intuitive style encourages quick iteration and free-flowing creativity.
7.Whimsical

Whimsical combines wireframing with mind maps and flowcharts, making it a powerful tool for visual brainstorming and early-stage design. This multifunctional platform helps teams visualize not only interface layouts but also user interactions and broader project concepts in a clear, engaging manner.
Key Attributes:
Ideal for collaborative environments, Whimsical’s easy-to-use interface lets users seamlessly toggle between wireframing, flowcharting, and mind mapping, streamlining the creative and planning processes.
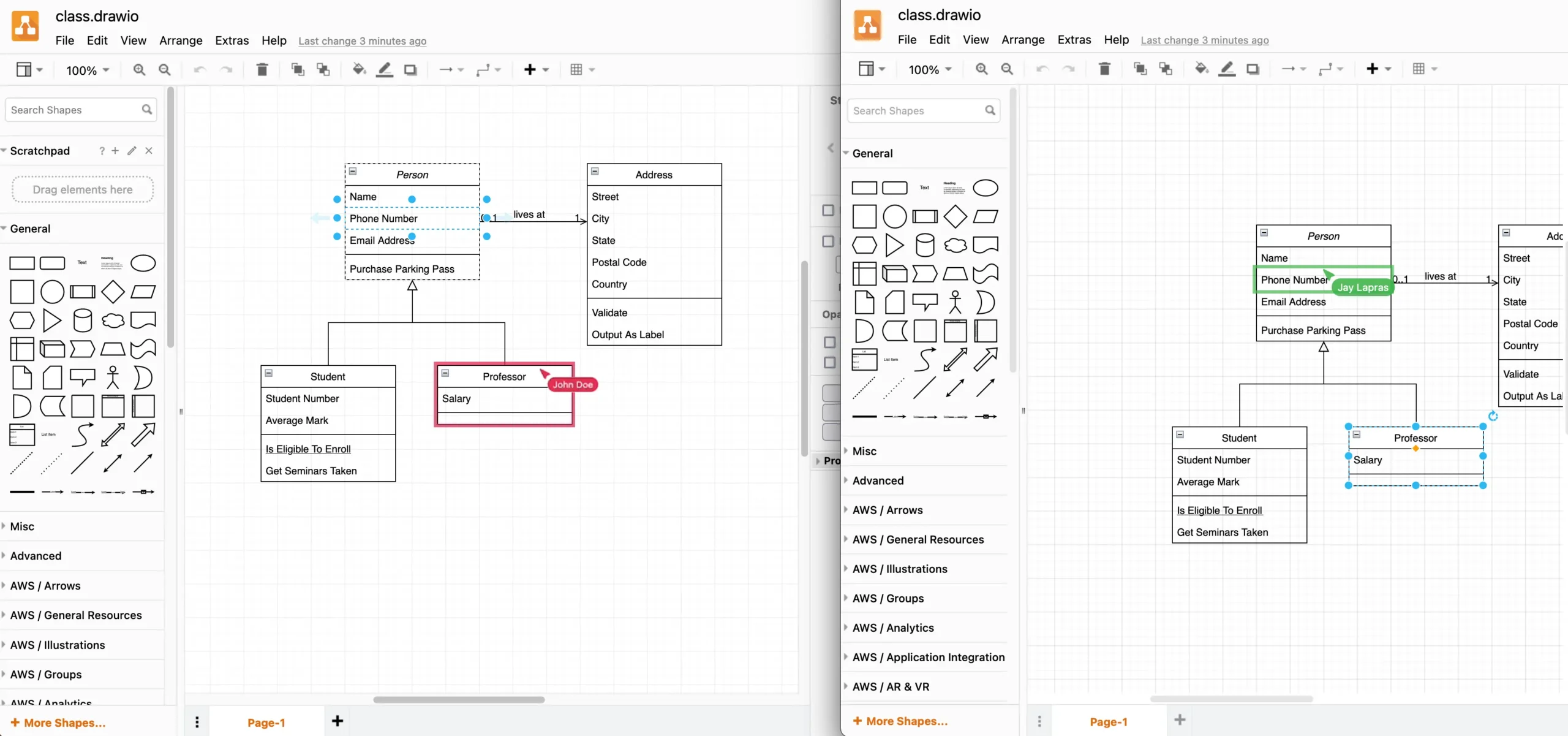
8.Diagrams.net

Diagrams.net, formerly known as Draw.io, is a free, open-source platform ideal for crafting detailed diagrams and wireframes. It supports a wide variety of diagram types, essential for thorough project planning and documentation.
Integration Capabilities:
Diagrams.net works smoothly with major platforms like Google Drive and Confluence. This integration allows users to easily save and share their work directly within the tools they already use for collaboration and document management, keeping everything accessible and current.
9.Adobe XD

Adobe XD excels in creating detailed, interactive prototypes that closely resemble the final product. It seamlessly integrates with Adobe Creative Suite, enabling designers to easily import assets from Photoshop, Illustrator, and other tools. The platform’s capabilities for real-time co-editing and sharing make it perfect for collaborative projects, especially when multiple designers need to work together on sophisticated user interfaces and prototypes.
10.Marvel

Marvel simplifies the process of design, prototyping, and collaboration with its intuitive interface. It allows users to swiftly create interactive and polished prototypes, making it ideal for user testing. The platform also enhances collaborative efforts by enabling team members to provide immediate feedback, fostering a more inclusive design process that welcomes contributions from both designers and non-designers alike.
Considerations for Teams and Collaboration
Effective collaboration is essential in product development, requiring tools that facilitate easy interaction and timely feedback. Choosing the right wireframing tool is crucial, as it can significantly affect the efficiency and outcomes of a project.
Key Features for Collaboration
- Real-time editing and commenting keep teams synchronized and responsive, crucial in agile environments.
- Integration with project management tools ensures a smooth workflow.
Adapting to Team Needs
- Remote teams may prioritize tools with robust cloud functionality and asynchronous communication.
- Co-located teams often need tools that are fast and easy to use in a shared environment.
Conclusion
Choosing the right wireframing tool is crucial for successful product development. The right tool not only makes collaboration easier but also streamlines the design process, significantly affecting the efficiency, quality, and speed of bringing a product to market.
Consider your team’s workflow and the specific needs of your project when selecting a wireframing tool. Factors such as team size, project complexity, and the need for integration with other tools should guide your decision. Selecting a tool that fits well with these elements can greatly enhance productivity and smooth the development process.
Take the time to carefully evaluate various wireframing tools and choose one that best supports your project’s demands and enhances your team’s capabilities. This thoughtful choice will lead to more efficient project execution and superior final products.
Need expert guidance? Book a call with us for top-notch SaaS marketing strategies and services.